Cara meng-edit foto menjadi efek kartun dengan Photoshop
CARA MENGEDIT FOTO MENJADI KARTUN DENGAN
MENGGUNAKAN PHOTOSHOP
-
1. Pertama-tama persiapkanlah dahulu apa-apa saja yang dibutuhkan untuk memulai peng-editan.
Software Photoshop (saya menggunakan CS5)
Foto yang akan diedit
2. Jika sudah, masukkan foto ke software Photoshop dengan cara, klik File - Open - "carilah foto yang akan diedit"-Open
3 Kemudian gantilah resolution gambar menjadi 300 pixels / inch dengan cara, klik menu Image - Image Size "gantilah resolutionnya" - Ok
Sketchline: gambar yang berupa terdiri dari garis hitam yang membentuk suatu objek diatas background.
5. Agar layer background berwarna putih gantilah foreground color (putih), kemudian dengan menu Pain Bucket Tool klik pada layer background dan klik lagi pada gambar. Sampai layer background berubah menjadi putih.
iy benar sekali, jika ada tanda pada layer maka Anda telah menginginkan melihat gambar atau image dari layer tersebut, dan jika tidak ada tanda pada layer maka Anda tidak menampilkan gambar atau image dari layer tersebut.
6. Setelah itu sesuaikan ukuran brush dan warna foreground (hitam)
Untuk ukuran brush jangan terlalu besar
Set Foreground Color (hitam)
untuk melihat hasilnya, berilah tanda pada layer background kemudian klik kanan di gambar (masih menggunakan Pen Tool) - klik Delete Path
Background yang berwarna putih sama sekali tidak terlihat. ini berarti Anda telah melakukan perinta untuk tidak ingin menampilkan gambar yang ada pada layer background tersebut.
Kemudian lakukanlah hal ini lagi untuk membentuk sketch line lainnya. sampai selesai dan akan terlihat seperti ini.
8. Tahap selanjutnya kita akan melakukan pemberian warna pada tiap bagiannya. Hal ini mudah dilakukan dengan menggunakan menu Brush dan Set Color Foreground lagi kemudian mulailah mewarnai satu persatu, bagian demi bagian, layer demi layer .
Lakukan hal ini pada bagian lainnya seperti pakaian, rambut, dan skin body lainnya dan jangan lupa untuk melakukan pemberian nama bagian pada tiap layer. Sampai gambar seperti ini.
Di sini Anda dapat melihat beberapa penggunaan layer dalam tiap bagian yang digunakan.
pada tahap ini kita telah selesai dalam melakukan pewarnaan. Selanjutnya kita akan memasuki tahap pemberian Effect Vector yang berfungsi untuk memberikan efek bayangan pada gambar. Di sini saya hanya menjelaskan bagaimana cara pembuatannya dengan simple dan mudah, untuk mendalami teknik ini sangat di anjurkan untuk melakukannya sendiri dalam pengembangannya.
ok, kalau begitu kita langsung saja mulai pemberian Effect Vector.
1. Buatlah layer untuk bagian vektornya seperti pada gambar.
Kemudian klik pada layer Vektor dan gunakan menu Pen Tool lagi untuk melakukan pembuatan Vektor hanya saja kali ini kita tidak akan menggunakan Stroke Path seperti yang tadi, tapi kali ini kita akan menggunakan menu Fill Path.
Cari bagian foto yang ada bayangan halus, kemudian buatlah lengkungan atau daerah Fill dengan menggunakan Pen Tool seperti pada gambar.
Kemudian klik kanan di gambar (masih menggunakan Pen Tool) lalu pilih Fill Path lalu klik Ok.
pilih Delete Path untuk menghapus Fill Area yang Anda buat tadi dengan menggunakan Pen Tool.Setelah itu klik bagian bawah di kanan Anda pada layer properties tanda "fx " lalu pilih Blending Option.
Berikut adalah hasilnya yang merupakan vektor atau bayangan dari sebuah objek.
Lakukanlah hal ini sampai semua gambar terlihat sempurna seperti pada gambar di bawah ini.
ada beberapa layer yang digunakan untuk membuatnya.
Membuat Animasi Gambar Bergerak Menggunakan Photoshop
* ANIMASI 1
 Adobe Photoshop adalah salah satu tool multi media yang kaya akan plugin untuk mendesign gambar, salah satunya yang bisa kita lakukan adalah membuat gambar bergerak dengan format *.GIF menggunakan Adobe Photoshop.
Adobe Photoshop adalah salah satu tool multi media yang kaya akan plugin untuk mendesign gambar, salah satunya yang bisa kita lakukan adalah membuat gambar bergerak dengan format *.GIF menggunakan Adobe Photoshop.
Bagaimana cara membuat animasi gambar bergerak dalam format *.GIF menggunakan Adobe Photoshop?
Ikuti tutorialnya berikut ini :
- Pastikan komputer anda sudah terinstal Adobe Photoshop (Admin menggunakan Adobe Photoshop CS4)
- Buka Adobe Photoshop
- Browse gambar yang akan anda jadikan sebagai gambar yang bergerak. File => Open atau tekan CTRL+O pada keyboard anda
- Browse satu atau beberapa gambar berbeda yang akan anda jadikan sebagai gambar yang bergerak dengan cara yang sama seperti di atas, maka akan membuka tab baru pada Adobe Photoshop anda
- Blok semua gambar dengan cara klik Select => All atau CTRL+O pada keyboard anda
- Copy gambar yang sudah di blok dengan cara klik Edit => Copy atau tekan CTRL+C pada keyboard anda
- Kembali ke tab awal, Paste gambar yang telah di copy dari tab 2 tadi degan cara klik Edit => Paste atau tekan CTRL+V pada keyboard anda
- Berikutnya klik Window => Animation, maka akan keluar jendela Animation (Frames)
- Klik pada gambar di Animation Framesuntuk mengatur delay waktu
- Nonaktif kan salah satu gambar layer dengan cara meng-klik indicates layer visibility (gambar mata) yang terdapat pada kolom layer
- Kembali ke Animation Frames, klik duplicates selected frames seperti gambar di bawah ini
- Atur delay waktu dan nonaktifkan salah satu gambar layer seperti tutorial no. 9 dan no. 10.
- Uji gambar anda dengan menekan tombol Play
- Jika sudah berhasil simpan gambar dalam format *.GIF dengan cara klik File => Save for Web & Devices atau tekan Alt+Shift+CTRL+S. Pengaturan kurang lebihnya seperti gambar di bawah ini
- Klik Save untuk menyimpan gambar, dan hasilnya seperti gambar di bawah ini
Cukup mudah bukan?
Tutorial Membuat Animasi Gambar Bergerak Menggunakan Photoshop ini di tujukan untuk pemula dalam hal photoshop, sekiranya dapat bermanfaat bagi semua pengunjung blog Kakiteng c Kusuma.
*ANIMASI 2
Kita akan mencoba membuat animasi dengan karakter Parampaa. Tahukan games fenomenal Parampaa. Yang bertubuh ijo itu loh.
Ini dia hasil dari pekerjaan yang akan coba kita buat.
 |
| Parampaa (Hasil Akhir) |
Penasaran cara buatnya? Baiklah, kita mulai saja tutorial kali ini. Enjoy it plus try it!
Bukalah Photoshop, buatlah dokumen baru dengan Ctrl + N. Ukuran canvas
terserah, saya menggunakan ukuran 500x500 pixels. Seperti di bawah.
 |
| Dokumen Baru |
Buatlah sebuah lingkaran menggunakan Ellipse Tool di menu bar samping atau ikon bundar. Ubahlah warna di Foreground color dengan kode #aad985 atau berwarna hijau. Buatlah lingkaran seperti di bawah.
 |
| Buat Lingkaran Hijau |
Berikan garis hitam disekeliling lingkaran dengan klik duakali di bagian layer lingkaran hijau. dan aturlah sesuai dengan pengaturan di bawah ini.
 |
| Pengaturan garis pinggir |
Maka lingkaran yang berwarna hijau dengan garis pinggir hitam telah
berhasil dibuat. Buatlah layer baru dan pindahkan layer tersebut di
bawah layer lingkaran hijau. Setelah itu kita buat setengah badannya
menggunakan Pen Tool atau bisa dengan klik P di keyboard. Buatlah
seperti gambar dibawah. Untuk mengisi path yang telah tersambung cukup
dengan klik kanan dan pilih Fill Path.
 |
| Gambar Badan |
Hapuslah path yang masih ada pada gambar dengan klik kanan dan pilih Delete Path.
Buatlah garis pinggir pada gaambar badan seperti pada lingkaran yang
dibuat tadi. Maka hasil yang didapatkan kurang lebih seperti dibawah
ini.
 |
| Parampaa dengan Badan |
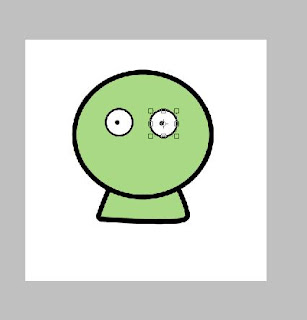
Nah, sekarang kita buat matanya persis dengan membuat kepala tadi dengan Ellipse Tool dan berikan garis pinggirnya serta titik hitam ditengahnya. Setelah itu gandakan mata yang telah dibuat tadi dengan menekan Ctrl + J pada keyboard.
 |
| Buat mata |
 |
| Gandakan mata |
Wajah tanpa mulut ngga lengkap dong, sekarang kita buat mulutnya dengan
Pen Tool hanya dengan membuat garis sedikit melengkung. Klik kanan pada
path melengkung tersebut dan pilih Stroke Path. Oiya, ketebalan Brush
harus diatur ke poin 5. Hasil yang kita dapatkan seperti dibawah.
 |
| Gambar Lengkap |
Sekarang kita akan menggabungkan antara background putih yang telah
digandakan, kepala, kedua mata, badan, dan mulut dengan tekan Ctrl +
Shift + E.. Maka akan didapatkan gambar seperti dibawah.
 |
| Penggabungan |
Sekarang kita akan membuat mata berkedip. Sebelum itu kita harus
menyembunyikan gambar yang telah digabung dan kedua mata dengan
menghilangkan tanda mata hitam di layer.
Mata berkedip dapat dibuat dengan menggunakan Pen Tool dengan sesuai
pola yang diinginkan. Caranya sama dengan membuat senyum. jangan lupa
gandakan dan geser posisinya serta mengubah arahnya 180 derajat. Seperti
di bawah.
 |
| Mata Berkedip |
Gabungkan layer-layer seperti background putih, mata berkedip, senyum,
badan, dan kepala seperti menggabungkan gambar yang tadi sehingga kita
medapatkan dua buah gambar sempurna.
Ini bagian yang ditunggu-tunggu, kita akan menggerakkan matanya. Sebelum
itu, kita harus mengaktifkan menu animasi dengan pilih Window lalu
Animation.
Muncullah menu animasi di bagian bawah layar kerja, untuk memanggil
semua layer yang akan dibuat menjadi animasi tekan bagian yang diberi
warna merah, lalu pilih Make Frames From Layers.
 |
| Menu Animasi |
Kita kan hanya membutuhkan bagian layer yang sempurna, untuk itu kita
harus menghapus layer-layer yang tidak dibutuhkan. Hapuslah semua layer
kecuali yang terdapat kotak merah dengan meng-klik ikon tong sampah yang
dibawah.
 |
| Menghapus layer yang tak penting |
Nah tinggal tersisa dua layer, kita bisa memutarnya dengan meng-klik
bagian warna biru dan bisa mengatur waktu per layer di bagian warna
merah. Kali ini saya pake yang 1 sec biara ada efek lamanya.
 |
| Pengaturan Animasi |
Ini yang penting. Cara menyimpannya yaitu dengan klik File pilih Save
for Web & Devices... atau tekan Alt + Shift + Ctrl + S di keyboard.
Muncul kotak dialog, lalu klik Ok. Muncul lagi kotak dialog terakhir
yang memberi perintah tempat menyimpan file dan nama file. klik OK.
Animasi Parampaa sudah jadi seperti gambar paling atas. :)
Kita juga bisa menambahkan apa saja sesuai kreatifitas kita. Seperti
saya menambahkan lidah merah di Parampaa. Liat gambar di bawah.
INTI-nya, jangan takut MENCOBA karena kita tidak akan tau apa yang akan kita dapatkan. Okeh-okeh.. : ) X ) : p
Terima Kasih, dan tunggu tutorial yang lebih kompleks dari yang sangat sederhana ini. :)
Terima Kasih, dan tunggu tutorial yang lebih kompleks dari yang sangat sederhana ini. :)













